In Making A CYOA

What goes into the making of a simple CYOA?
That question came to mind as I was running out of time in the latest Genshiken Game Jam and my last attempt ground to a halt. With the deadline fast approaching, I needed something I could fit in 6 days. A CYOA seemed like a good choice.
First, context. Let's backtrack a bit.
For those unfamiliar, Genshiken is a college club I belong to. Our club offers place for everyone to discuss, share, and create works of different pop culture media. This means a vibrant community, but one where the ground is uneven. We have professionally published creators alongside aspiring hobbyists, and while periodic challenges like this encourage experimentation and highlight fun above all else, it's still a touch intimidating.

So taking cues of recent conversations, there seems to be a demand for an accessible, systematic guide to the whole process. This document is my attempt to do one, so apologies if this might seem unnecessarily verbose for what is ultimately a straightforward CYOA. I'd written step-by-step details into my workflow in the hopes that it might help those who are interested in making their own games but unsure where to start.
The Goal and Choosing Your Engine
I always start a project by setting a goal. This can be a set word count, this can be whatever spec the jam asks for, or anything you particularly want to accomplish. Without a goal, it's easy to go off-track and setting yourself to fail as you end up with a thousand directions to pursue everytime you find something new. For this project, my goal was a simple CYOA written in simple enough language to show the basics of a game: loops, branches, variables. It should be done in 3-5 days so I would have ample time testing and tweaking.
With this goal in mind, I had rough idea what to make: a looping game with two endings. In my naive plan, the loop would give an illusion of more content with less effort (Yes, call me out on this later). It was going to be short, so I wanted it to be playable in a browser. I accidentally got Suzumiya Haruhi's "Endless Eight" meme stuck in my head alongside a dose too much of mothy's "Servant of Evil". So be it, then.
Since the loop will last eight times and that's a lot, I'd need something to keep people reading. The original "Endless Eight" featured rerecorded voiceovers and variations in the animation details. Stuff like the color of a character's outfit or the kind of accessory they wear. It'd be harder to reproduce in text. I'd need something to do this without resorting to a sprawling conditionals check.

Having settled with a goal and a preliminary list of requirements, the next task is to choose an engine. Choosing an engine is mostly a matter of preference. Some people would even commit to an engine before having a goal. There's no right or wrong in this. Especially in a jam, it makes sense for people to stick with something they are comfortable with. But for some people, this might as well be the most daunting process.
There's no shortage of game engine. I'm sure we can find one for anything and anyone, and the sheer diversity is astounding. It's a pretty familiar scene. A newcomer stops by the friendliest of forums to ask for a recommendation and ends up with countless enthusiastic responses, each one different. Before long, it might also devolve into technical debates filled with terms and features the poor initiate has no idea of.
I personally advocates getting the goal straight before choosing an engine because much of what you can do will be curtailed by the engine, unless you like to spend hours upon hours writing custom scripts. Yes, with enough time and energy, you can basically use anything for anything. While using Ren'Py for RTS or RPGMaker for inventive IF is technically possible, that's not what I want to do here.
To recap, I wanted something that...
- doesn't need intensive reskinning (nice-looking out of the box),
- has simple enough syntax to be human readable (so I can use it to teach basic game logic and scripting later on),
- provides nifty tools to handle a full-text game,
- will export to HTML5,
- is simple enough for me to learn in time, and
- is free.
Ren'Py is my tool of choice for years because I also love Python, and having the full capability of Python on my fingertips as a fallback for whatever fancy feature I have in mind is always welcome. Yet it isn't quite the gentle introduction I hoped for. Ren'Py is awesome for those already coding or at least have grasped the basic flows, but its Python underbelly is still too fussy for someone who has never touched scripting (just see how many people freak out when the program starts throwing errors for accidental indentation). Twine? Good contender, but I'd prefer to write in Sublime.
Enter Ink. I'd flirted with Ink before, but the affair never produced anything substantial. I'd wanted to find an excuse to try it again and this seemed like a good opportunity to do so. It ticked all the boxes, and a friend I sent the test code to was surprised that it almost didn't look like a source code at all. By keeping the game structure simple, the final code shouldn't look too far from my original text. As a bonus, I can take advantage of Ink's rolling text feature to implement the variations easily.

Outlining
One thousand words in and we haven't even begun penning our first sentence. So whenever I start a new story, interactive or not, I start with a rough outline. It's the basic structure our story will be in and show us how it's going to go before any code is even written. By deciding the flow early, you will save yourself tons of time.
Use whatever outlining tool you like, from pen and paper to fancy schmancy software like Visio. Flowchart is especially handy for CYOA.
The structure I decided on was the 'branch and bottleneck' structure. Sam Kabo Ashwell described this as small branches that would regularly rejoin to the main branch. This way, I could dedicate my time for one main plot and let the variations, while inconsequential to the plot, provide interesting hints and insight for the text as a whole.
Let's see what I had at this point:
-It's going to have two parts: one to loop eight times and one resolution
-The resolution will have two endings
-One of the ending will loop back to the beginning
A short list, but should be enough to build a prototype.
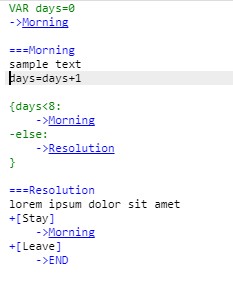
Ink use "===" syntax to mark parts, "+" for repeatable choices, and "->" to send readers to another part of the script.

Alright, I had assembled the skeleton. Now I got a main part that would loop eight times, send you to the resolution part, offer you two choices, and deliver you an ending according to your choice. The beauty of creating this prototype is the ability to make sure my structure is working from very early on, without having to trawl through tons of text that will be there once I've started filling in the scenes. Then I'll be able to play your game as intended as I go, because the whole setup's already complete. It's a small game so the advantage is probably not stellar, but you'll see how good it is when you've started doing larger pieces.
I estimated each loop to be about 500 words so the full loop (with the resolution) would have around 4500 words or so. It was designed to be short so the readers would notice the small difference in each iteration instead of being bored to death by repetitions.
Breathe easy, we'll finally get into the writing.
Filling in
I set out with this project looser than I usually do, having decided to try 'pants on fire' mode at least once. Outside the scope of a jam, the planning alone would probably take me a few days (if not weeks).
I had several ideas how this would end, scattered in half a dozen notes I sent myself. So that's where I went to first. Here was where everything started to go wrong. Fast. You see, I planned for each loop to last 500 words or so. But the rough draft for the resolution itself was almost a thousand words long. I told myself it should be alright, and moved on to fill the beginning.
I hit another snag almost immediately.
I had no plan at all for the plot. I did the worldbuilding as I go because I convinced myself I didn't have time for anything too detailed. But I should have made something because I had no idea about how it might go. I didn't even know the characters all that well. As the result, it was difficult for me to decide the order of events and what choices I might offer. Worst of all, I didn't have a reference on what the writing style would be like. I made up the characters' voices as I went.
Also for reason I didn't comprehend because it was that deep into the night (almost morning, actually) the editor kept crashing the moment I began filling in scenes. I had had enough. Time to hit the hay.
The next day, I called my friend Clarheine to help me bounce ideas around and asked him whether he would like to help me write. He agreed. We set up a general course of the day so we wouldn't be so lost. I went back to write the first half of the story. We have dedicated testing phase later on, but make sure you also test as you go.
I figured out why Inky kept crashing. It was a real time interpreter, so my outline caused an endless loop the moment I added in the "eternity" variable. To stop that, I only had to insert a placeholder choice at the beginning because Inky's default behavior is to stop at the nearest choice point. That settled, I filled the rest of the scenes. Clarheine sent me his part, 3k long and bloody brilliant. I only had to integrate it with the parts I wrote and try to make it seamless.
As for my parts... the writing was still stilted, but I could fix that later... or so I hoped (spoiler: I never ended up fixing it).
Spicing It Up
With the basic story out of the way, it was finally time to spruce things up. Clarheine sent me 3k of text with three different classes. I decided to make these classes random. That way, each playthrough would be different and invites the readers who want to see different scenes to play until the event is repeated again.
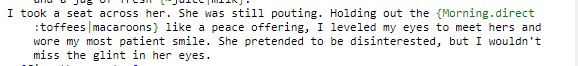
To simulate Endless Eight's small variations, I utilized Ink's 'alternative' construct.
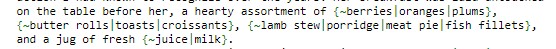
{~alt 1|alt 2| alt 3}

This told Ink to produce inline variations. The tilde (~) was a symbol for 'pick random'. You could also use this syntax to produce alternatives based on different rules (a cycle, for example, without the tilde).
There's also a multiline variation which I used for longer scenes. The way I used it proved to be a bad idea...

Peppering the constructs liberally throughout the story, it finally seemed decent enough to export and I only had one day left to tweak the appearance.
Fashioning an Appearance
Ink's web export gives you a handful of files in a folder. The main HTML page plus three javascript files and a CSS. You can edit these directly from any text editor you prefer. The default appearance is actually nice enough to read on, so I won't be making extensive changes.
I'll detail the modifications in a separate article if there's a demand, but here's a list of what I changed: the fonts, colors, animation speed, titlebar, scroll anchor point, and floating banner. This process took horribly long because I was never good with anything GUI. I spent about five hours alone testing different fonts, font-sizes, and colors... Probably not the best allocation of time in a jam.
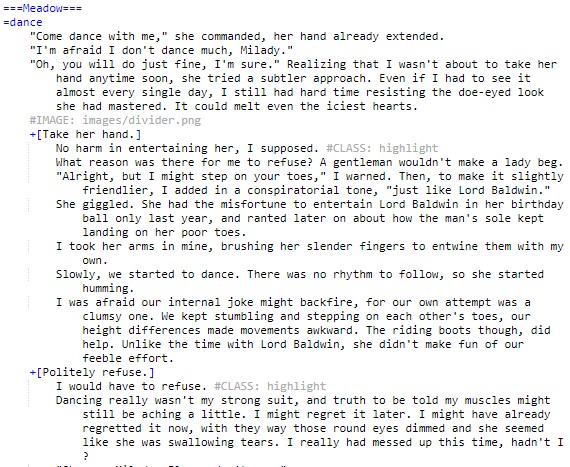
The best decision I made here was actually adding in dividers to break up chunks of text. Ink has provision to add images, so I took a random Photoshop brush and threw it in. Just make sure it has transparent background in a format that supports transparency (I used PNG). The dividers brightened the atmosphere by a lot.
Testing, Tweaking, Testing
In the final hours leading up to the deadline, I sent the exported file to a few friends to test-play and tested it on my own over and over again. Pacing was the biggest issue. It was a slog to get to the end, so I added more scenes. Some differences were too subtle to notice in a story this long, as I rewrote them. Some parts were too long, so I added in variations and/or choices to break the monotony. One beta reader wanted to check which choice he chose earlier, so I made it more visible.
While variations might seem like a clever idea, there was a problem. In text, many of the differences weren't noticeable enough. Especially with the length of the text. Clarheine advised to focus the variations on elements one could easily visualize to make it more pronounced, like colors or textures. On the other hand, the random scenes + choices combo worked so well, I decided to add more. While there's a whole field out there dedicated to choice design, I had no time for anything elaborate. My only guiding principle was every choice should give you something interesting. A piece of information to contribute to the overarching plot. A scene to enjoy. There should be no clear right/wrong to encourage exploration.
With any project, you'll be going back and forth between testing and tweaking. You'll probably get bored and wish to just ship it already. If this happens, step back and get some rest. I didn't open my project for one full day until I heard back from my beta. Even for a game this simple, it wouldn't do to forgo the whole review-and-testing process. At the very least, even if you decide not to add more writing, better not underestimate how persistent a typo could be.
Final Product
Here's a list of what I had on the day of submission:
-Two endings
-Three variations of classes
-Two choice points offering small variations of scenes
-Multiple inline alternatives
...adding up to around 5k of text.
You might notice that the list is different from the final state of the game uploaded to itch.io. Due to certain circumstances, the showcase was to be held a few days after submission closed, so we were given injury time to refine and polish our works. I kept finding small things I wanted to change. Still not enough variations. The text was too dark. Still too dark. Even with the dividers, the readers would still get a screenful of text loaded. I added in anchor points (single choice point to progress the story). So on and so forth.
Across numerous tweaks, I cluttered the code considerably. Since I originally used the multiline alternatives structure for longer variations of scenes, I had to rearrange them into sections when I wanted to add more options. This broke the anchor points since I had to move the gathers and subchoices a lot (the - and * in the code). The clarity of the original construct was lost.
On the showcase day, when the host was streaming my story, I noticed one particular bug now too late to quash. A bug I didn't notice because I was too busy trying to be clever with the text.

Also, with all the additions, the script ballooned to near 10k words in size. I'll pretend I don't remember how long it was supposed to be.
Wrapping It All Up
To recap, here's the whole journey in bullet points:
-Set a goal
-Choose an engine
-Write an outline
-Code the outline
-Fill in the scenes
-Design the UI (look and feel)
-Test, tweak, and test

The Takeaways
-I tried to fit two goals at once, and it showed. The script ended up too messy to teach with, but too bland for the experience I wanted to deliver.
-I don't do well with this 'pants on fire' approach. More time brainstorming would save me much grief later on. Fitting everything in the last minute is just... unwieldy.
-If I had more time than mere jam tinkering with everything, I would like to introduce better integration of choices. More choices in general, and remember some of the choices.
-Random events increase replayability, especially if it comes with choices. Nesting choices in random events provide more emotional payoff and incentive to repeat the story over and over again. On the other hand, too many random events without cause or effect cause confusion or 'loss of control' feeling because there's no rhyme or reason why something happens.
-My only guiding principle was every choice should give you something interesting.
Did I succeed on this front? Not sure, but I tried.
-Had I not insisted to stick with the 'Endless Eight' meme, I would have made it shorter. With this amount of content, five is probably a sweet spot. Eight is definitely pushing it.
-If I'm doing this again, I'll probably pay more attention to presentation. Reading on screen doesn't lend itself to very long paragraphs without something to break it. I should have made some of the texts 'click to continue' rather than let the browser load a hundred blocks at once (update: I added this a few hours before the showcase. We were given leeway to finetune until the showcase began).
So did it end up fulfilling my goals?
No, not really. I went too inventive with the codes, using too many unplanned structures, and it ended up unwieldy.
Am I satisfied?
Well, hardly. No by a million lightyears. I have issues with the pacing. I have issues with the writing style. I have issues with the amount of variations offered. I have issues with the unintended complexity. I have issues with practically everything. But I also have to know where to stop. I've learnt enough from this project and it's actually easier to start another one from scratch rather than fiddling with a collapsing structure.
But this work actually garnered quite a positive reception from beta readers and fellow game jam participants, mostly for the sheer novelty of rolling text. I'd seen jaws dropped when I revealed how easy the implementation was. Thank you, Ink.
I probably won't be able to use the source code to actually teach scripting basics, though. I'll figure out something later.

Files
Get Endless∞Eight
Endless∞Eight
A promise, a tragedy, and the choice that brought end to it all.
| Status | Released |
| Authors | Requiem, Rheine |
| Genre | Interactive Fiction |
| Tags | Fantasy, Multiple Endings, Narrative, Short, Story Rich, Text based, Time Travel |
| Languages | English |


Leave a comment
Log in with itch.io to leave a comment.